在构建 AI 应用时,身份认证(Authentication)和授权(Authorization)是两个核心的安全概念。身份认证是确定用户是谁的过程,而授权是确定用户是否有权限执行特定操作的过程。简而言之,身份认证回答“你是谁”,并授权回答“你能做什么”。这两个概念看似简单,但在 Next.js 环境中实施远要复杂得多。Next.js 作为一款高性能、轻量化的服务端框架,为开发者提供了丰富的开发工具和灵活的架构,但并未内置身份认证和授权原语(auth-primitives),开发人员不得不自己想办法构建身份验证解决方案。如何选择合适的身份认证方案,成为开发者面临的一大难题。
01.什么是 Next.js ?
Next.js 是一个基于 React 功能丰富且优化良好的框架,用于构建高性能的 AI 应用。它为开发者提供了一些开箱即用的功能和工具,使得开发过程更加高效,尤其是在服务端渲染(SSR)、静态生成(SSG)和客户端渲染(CSR)之间的无缝切换方面。Next.js 具备以下优势:
高性能
Next.js 支持 SSR 和 SSG,大幅提升页面加载速度和 SEO 表现。通过 SSR,页面在服务器端渲染,用户可即时获取完整的 HTML 内容,减少浏览器端渲染负担。SSG 则在构建时预生成静态页面,降低服务器实时处理压力。对于需要处理大量数据或实时更新的 AI 应用,Next.js 的高性能渲染能够确保模型预测结果和数据分析实时呈现,提升用户体验。
灵活性
Next.js 的渲染模式(SSR、SSG、CSR)能够很好地适配不同的身份验证场景。每种渲染模式都可以根据业务需求和应用的特性选择,提升安全性、性能和用户体验。通过服务端渲染(SSR),可以在服务器端处理身份验证,确保每个请求都经过安全检查,有效降低未授权访问的风险;静态生成(SSG)则适用于内容较为固定的应用,通过预生成静态页面提升加载速度,并通过 API 路由处理身份验证;而客户端渲染(CSR)在高交互性的应用中,通过前端存储和 API 路由提供快速响应的用户体验。不同渲染模式使得 Next.js 能够在多种身份验证场景下提供合适的解决方案,确保系统既高效又安全。
开发效率高
Next.js 提供了一系列高效的开发特性,如自动代码拆分、文件系统路由、热重载、零配置的服务器端渲染(SSR)、API 路由以及 TypeScript 支持,能够将应用拆分成多个独立的模块,按需加载,减少了初始页面加载的资源量,避免了开发者手动拆分代码的复杂性。通过简化配置、提供高效的开发工具和优化的性能,Next.js 使开发者能够专注于业务逻辑的实现,减少了项目构建中的繁琐工作,高效、快速地构建出高性能、可靠的 AI 应用。
全栈开发
Next.js 提供内置的 API ,开发者可以在项目中实现身份验证和授权功能。对于需要支持社交登录、单点登录(SSO)、多因素认证(MFA)等高级功能的应用场景,开发者可以直接在 API 中编写逻辑,将前后端高效结合在一起,减少并发处理带来的开发负担。开发者能够更加灵活地设计应用的身份验证和授权逻辑,在满足高安全性需求的同时,也能够保证应用的高性能和良好的用户体验。
02.开发者为什么选择 Authing ?
随着登录方式的多样化,无密码登录、邮件验证和多因素身份验证(MFA)已成为现代应用程序中的常见功能。虽然现有的一些身份验证库也能支持这些功能,但它们往往需要开发者在原本就复杂的设置基础上进行额外的配置和集成。随着应用的不断迭代和功能扩展,开发者不得不投入大量的时间和精力在身份维护和更新,无法将精力集中在核心功能的开发和业务创新上。许多开发者会选择身份服务供应商来解决这些问题,例如 Clerk 。但 Clerk 的数据存储和服务基础设施主要位于海外,对于那些需要低延迟、高实时性,以及严格合规的应用场景来说,可能不是最佳选择。
相比之下,Authing 提供了一套本地化身份解决方案,专为中国开发者量身定制,能够高效助力 AI 应用快速构建完善的身份体系。通过 Authing,开发者无需面对复杂的配置流程,也无需担忧跨境数据传输可能引发的延迟、网络波动或合规性问题。Authing 提供从用户注册、无密码登录、MFA 到权限管理的一站式服务,简化了开发流程,大幅降低了开发人员在身份管理上的投入成本,让开发者能够将更多的时间和精力投入到 AI 模型的开发、算法优化以及核心功能的打磨上。
一站式聚合身份体系
Authing 是一个全场景身份云产品,它旨在为开发者和企业提供一套完善、安全的用户认证和访问管理服务。Authing 的主要功能包括单点登录(SSO)、身份自动化、用户分析、多因素认证、行为审计、风险控制、跨平台设备管理、IoT 身份认证等。并且 Authing 支持多种国际身份认证协议,如 OAuth2.0、OIDC、SAML、AD/LDAP、WS-Fed、CAS 等。无论是快速集成用户认证系统,还是实现复杂的身份管理策略,Authing 都能为开发者和企业提供灵活、安全且高效的解决方案。
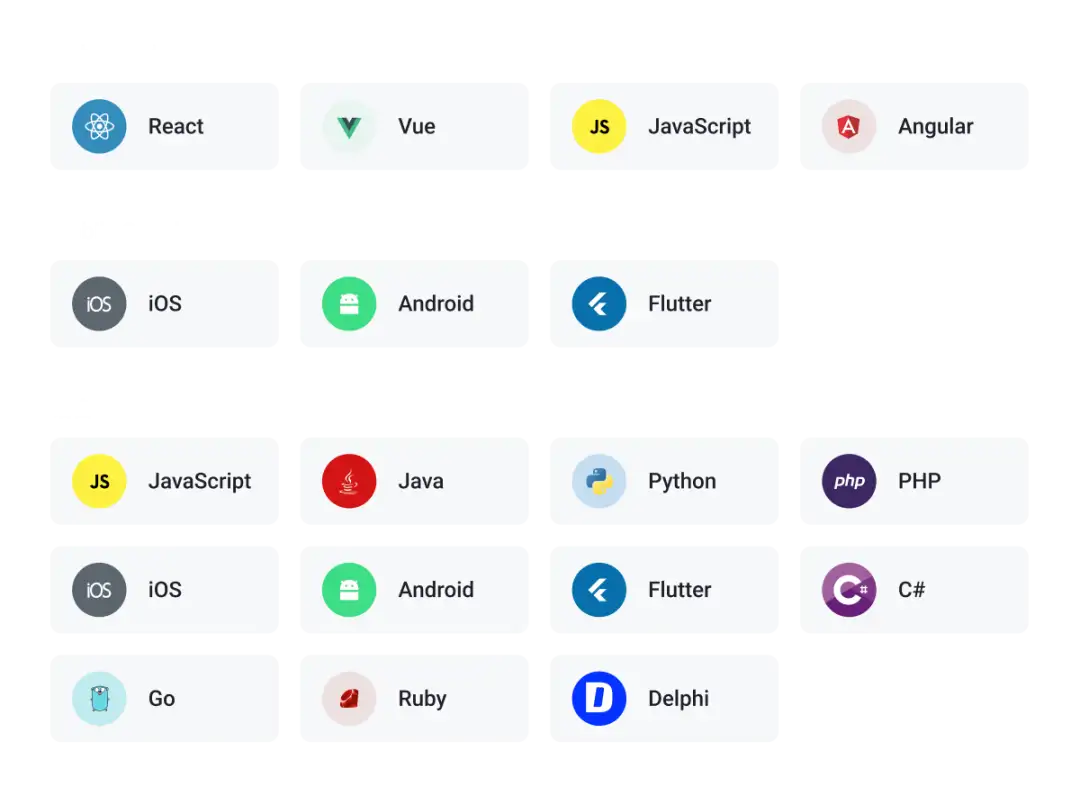
开箱即用,快速集成
Authing 提供了 2000+ API 和 SDK 支持多种编程语言,包括 JavaScript、Python、Java 等,能够自由地集成和扩展身份认证功能,一站式聚合全场景身份体系。对于 AI 开发者而言,Authing 的开箱即用特性能够快速集成用户认证和权限管理,无需花费大量时间在身份验证的细节上,专注于 AI 模型的开发和优化。同时,Authing 支持云交付和私有化部署方式,满足不同企业的安全和合规需求。
数据安全合规
随着全球数据隐私保护和合规要求的不断提高,国内许多企业也面临严格的合规挑战,特别是涉及 AI 应用处理的大量用户数据和行为分析。Authing 具备国家密码管理局商用密码检测中心颁发的《商用密码产品认证证书》,支持使用国密 SM1、SM2、SM3、SM4 等加密方式,保护企业数据资产安全。并且 Authing “基于云原生架构的统一身份认证管理”解决方案入选金融信创实验室优秀解决方案。Authing 统一身份与权限管理平台能够灵活应用于各行业 IT 管理、权限管理、 IT 审计、安全风控、AD 替换等多种场景,不仅支持飞腾、鲲鹏、C86、兆芯、麒麟等多种芯片,还支持主流国产操作系统和浏览器客户端使用,支持 X86、ARM 等架构。
03.使用 Authing + Next.js 为你的 AI 应用快速构建身份体系
随着 AI 应用场景的不断扩展,身份管理已成为开发者需要重点关注的关键环节。无论是用户登录、权限管理,还是数据隐私保护,都对身份认证提出了更高的要求。通过 Next.js + Authing ,开发者能够快速为 AI 应用搭建安全、高效的身份体系,为应用提供可靠的用户认证和管理功能,为开发团队节省大量时间和精力。
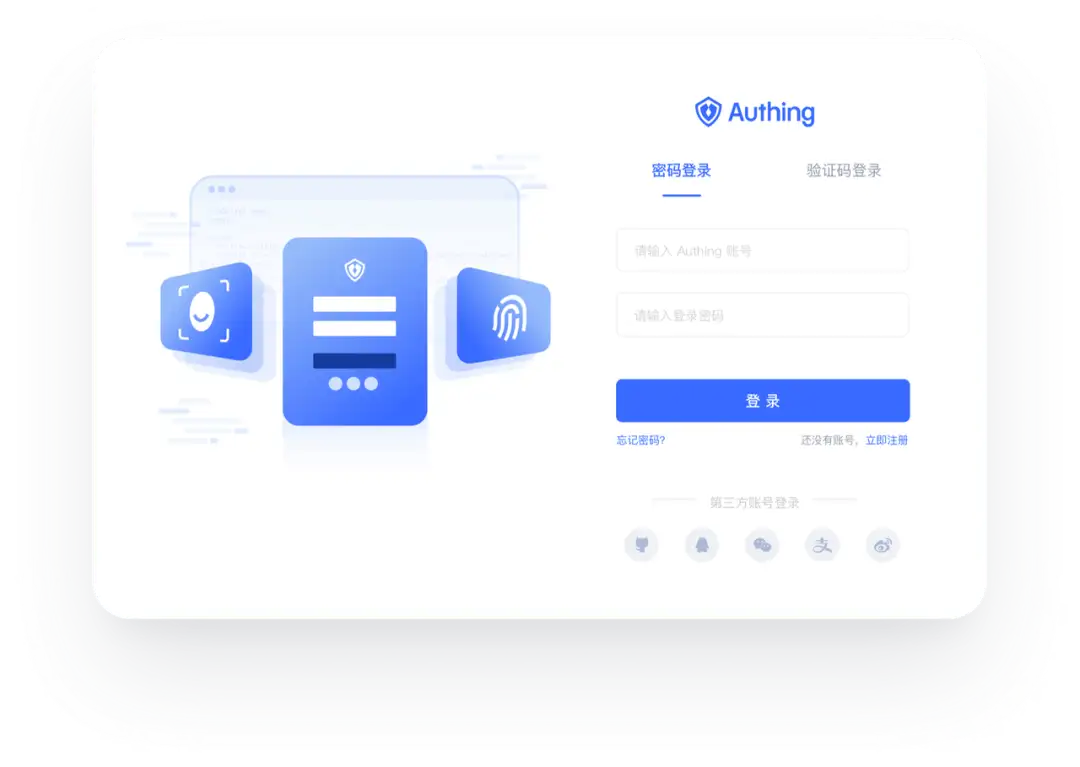
完善登录系统
Authing 身份登录平台为企业和开发者提供的单点登录(SSO)、多因素认证(MFA) 以及无密码登录等功能,开发者可以为用户提供安全、便捷的身份认证体验,避免传统用户名和密码登录的安全隐患。无论是跨平台应用还是需要高安全性的敏感数据管理,Authing 都能提供一个可靠、安全、灵活的身份认证解决方案,确保用户数据的安全性和隐私性。同时 Authing 提供强大的跨平台身份管理能力,支持 Web、移动端、IoT 设备等多个平台的身份验证,确保用户在不同设备和平台上的身份认证和权限管理保持一致,大幅提升用户体验和运营效率。结合 Next.js 的响应式设计能力,你可以为不同设备上的用户提供优化的认证体验。Next.js 的灵活渲染模式(如 SSR、SSG 和 CSR)能够根据用户设备和浏览器的差异动态调整页面内容,确保在各种终端上都能提供流畅的身份验证过程。

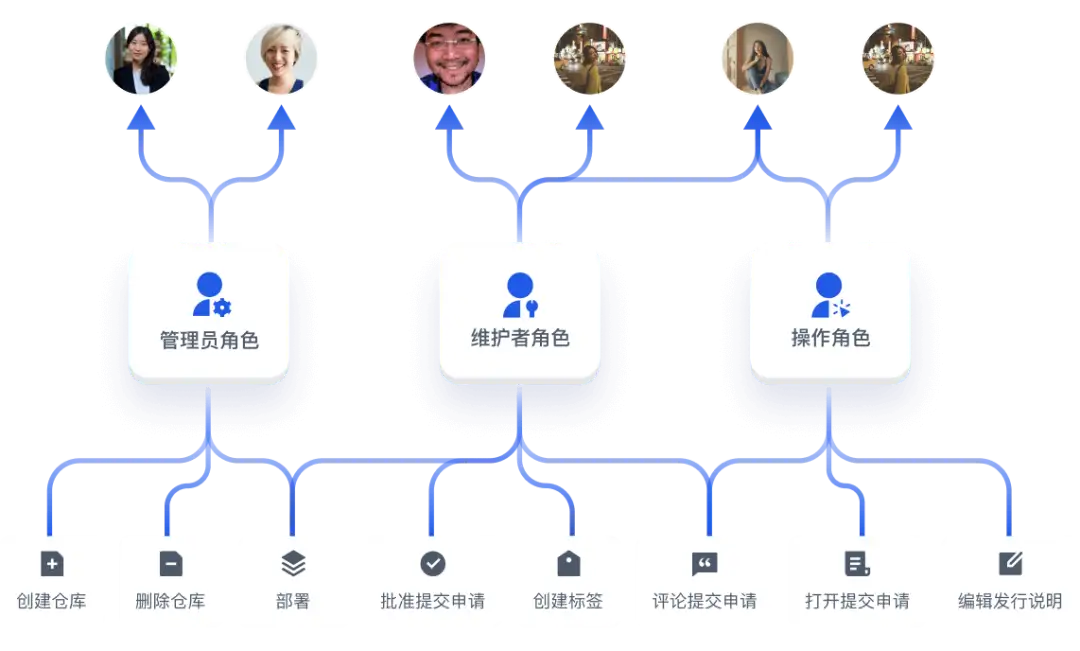
动态权限管理
无论是简单的角色管理还是复杂的权限控制,Authing 提供的动态权限管理系统都能帮助你为不同角色的用户分配不同的访问权限。系统将各类权限聚合起来组成「角色」,给后台管理员(员工)赋予不同的角色,就可以控制其在系统中可接触的空间范围,确保他们「权责分明」、「不越界」。从全局考虑数据资产,基于场景对业务流程不断进行切片细化,用数据优化、重构,推动整个系统架构,实现细粒度的权限管理,以用户为中心,实现全场景业务权限的集中化、可视化、个性化。

无缝前后端集成
Authing 提供了易于集成的 API 接口,你可以将前端和后端逻辑高效地结合起来,使身份验证和用户管理功能更加紧密集成,用户身份管理和权限控制流程变得简化且高度模块化。与传统的分离式前后端架构不同,开发者可以直接通过 API 快速处理登录、注册、身份验证和授权等操作,无论你开发的是 iOS 或 Android 系统的软件, 使用 React、Vue、Angular 或 Javascript 前端框架, Authing 都能支持你快速为用户提供流畅的登录认证体验,避免了繁琐的后端服务配置,提高了系统的响应速度和开发效率,保证了用户的认证过程更加流畅。

04.具体接入流程
接入 Authing 认证
Authing 配置若你还没有 Authing 账号,可以前往 https://console.authing.cn 免费注册,然后创建一个用户池。
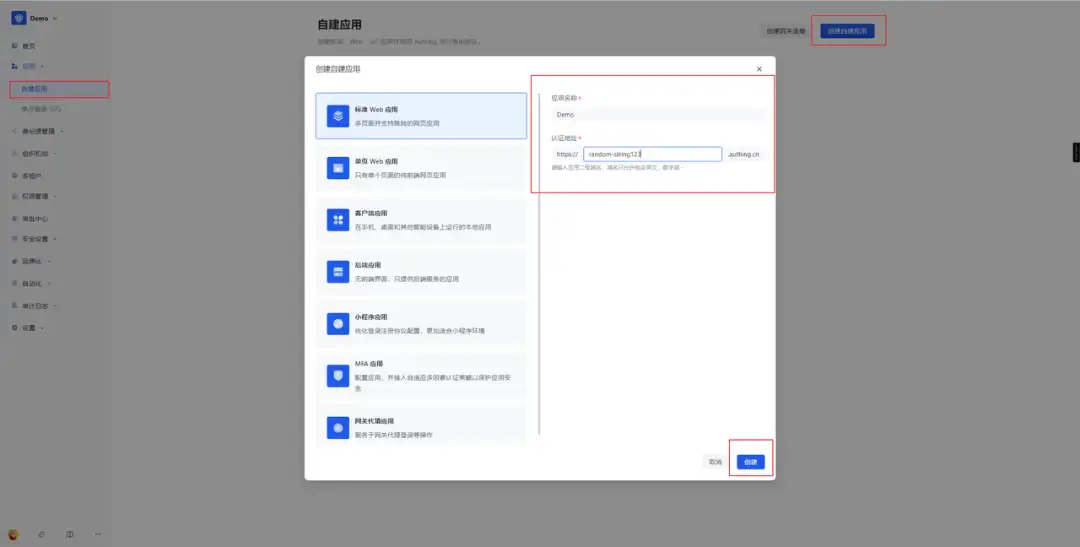
应用配置在 Authing 控制台找到创建自建应用,填入必要信息,点击创建。

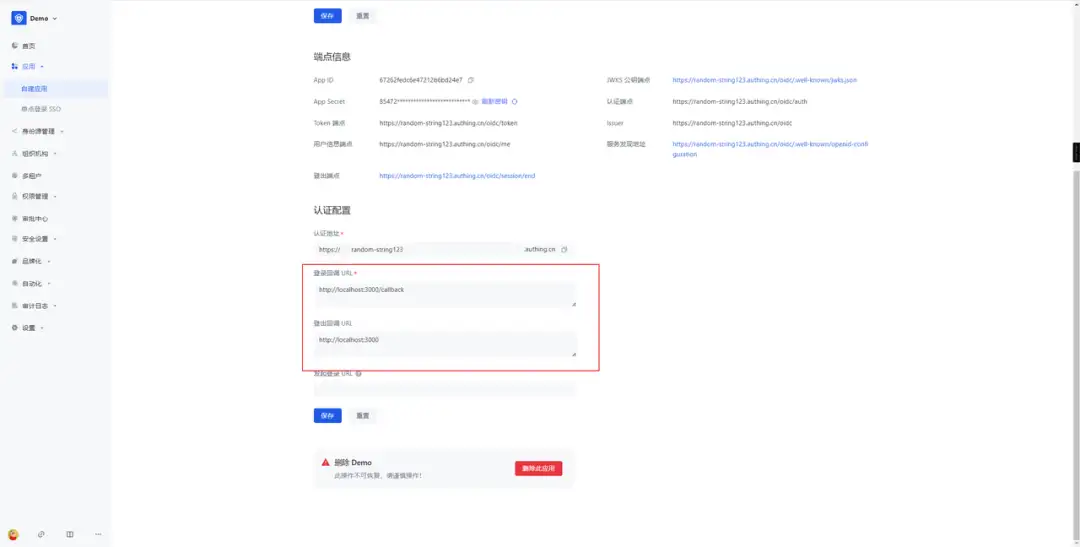
将应用的回调地址和登出回调地址修改为 Next.js 项目地址。

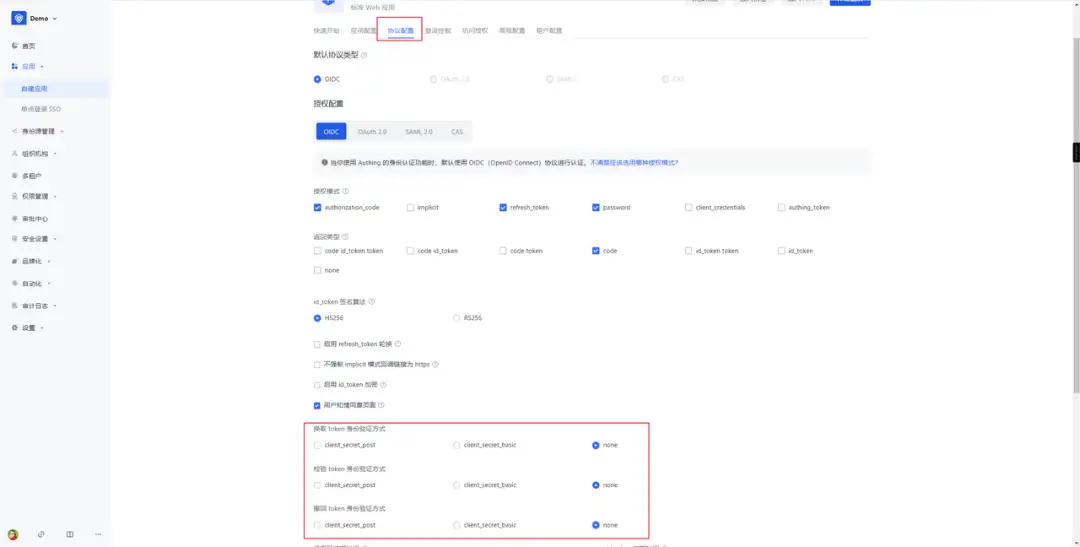
如果你需要在 Next.js 中使用 Authing Guard 托管模式,还需要修改如下配置:

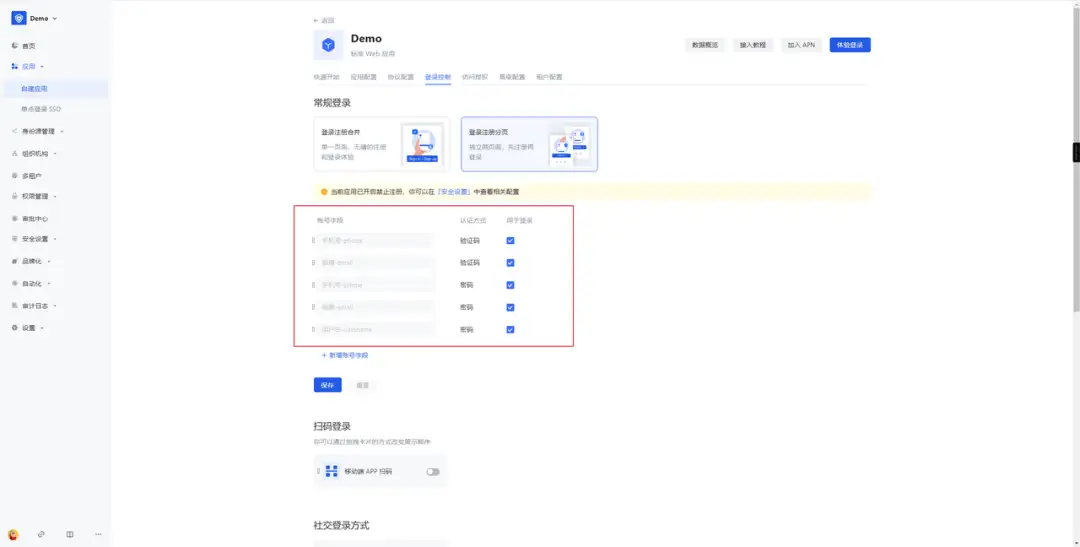
按需开启登录方式:

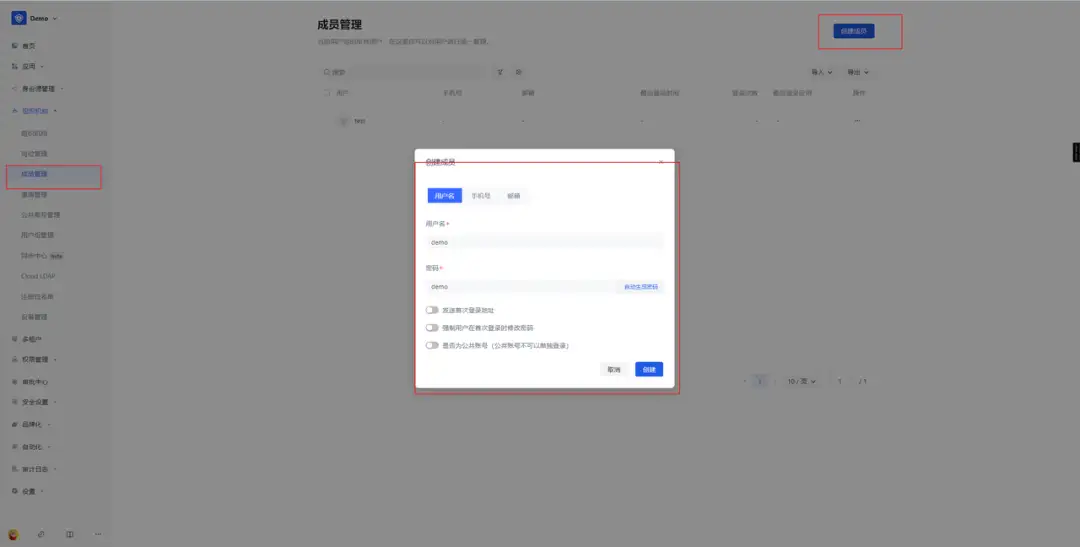
创建测试用户在成员列表创建一个测试用户

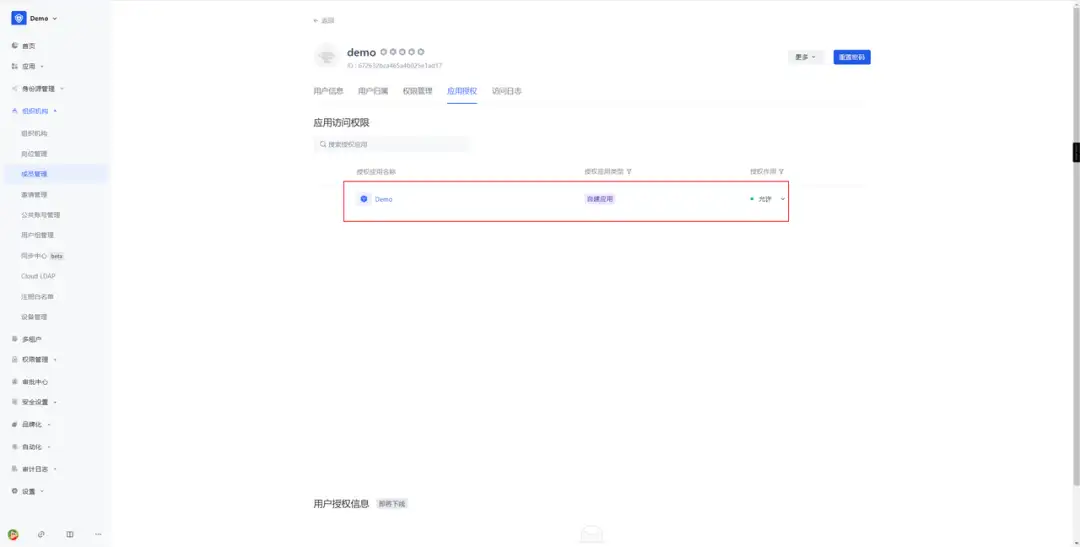
在用户详情允许访问上一步创建的应用

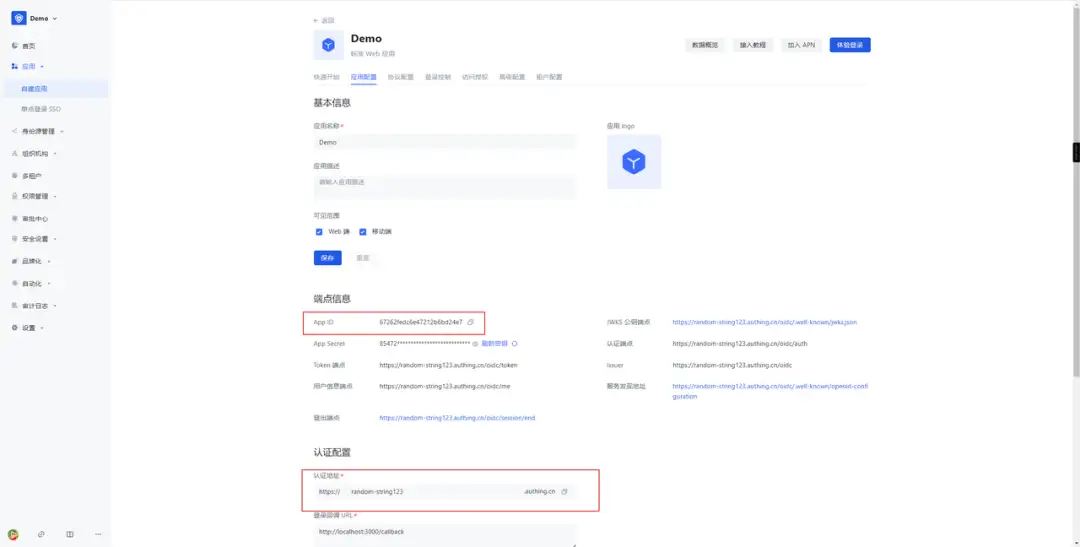
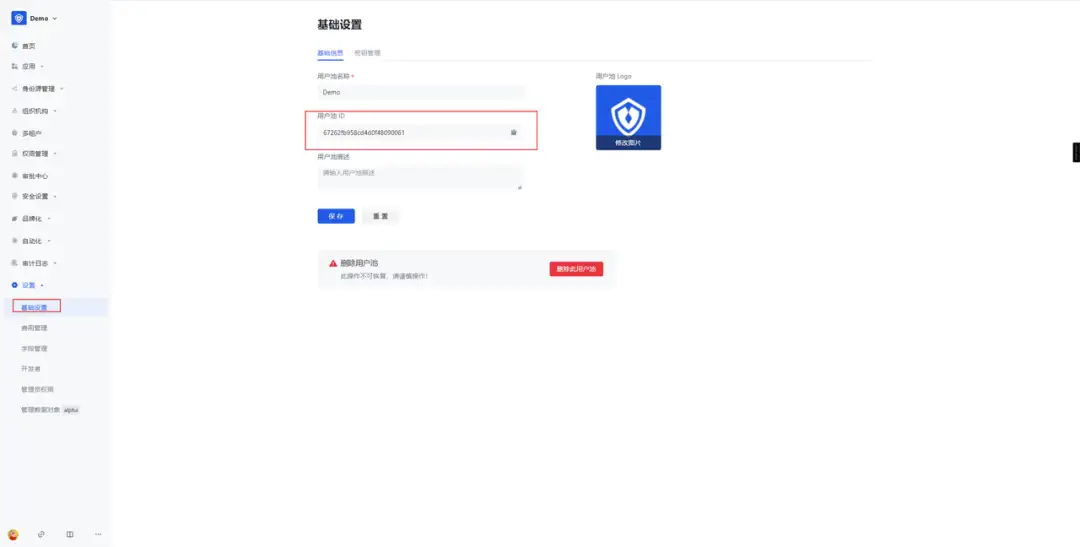
获取配置信息在应用详情和用户池配置中,获取到应用 ID、认证地址、用户池 ID 信息,后续需要配置到 Next.js 项目中:


在 Next.js 中接入 Authing Guard
安装 Guard
npm install @authing/guard-react18
# or
yarn add @authing/guard-react18
嵌入 Guard可以使用内嵌模式将 Authing Guard 直接嵌入到你的登录页。
// config.tsimport type { GuardOptions } from '@authing/guard-react18'
export const AUTHING_APP_ID = 'YOUR_APP_ID' // 之前获取的应用 IDexport const AUTHING_USERPOOL_ID = 'YOUR_USERPOOL_ID' // 之前获取的用户池 IDexport const AUTHING_APP_HOST = 'YOUR_APP_HOST' // 之前获取的认证地址
export const guardOptions: GuardOptions = { appId: AUTHING_APP_ID,
// 如果你使用的是私有化部署的 Authing 服务,需要传入自定义 host,如: host: AUTHING_APP_HOST, // 默认情况下,会使用你在 Authing 控制台中配置的第一个回调地址为此次认证使用的回调地址。 // 如果你配置了多个回调地址,也可以手动指定(此地址也需要加入到应用的「登录回调 URL」中): // redirectUri: "YOUR_REDIRECT_URI",}
// common/authing-guard.ts// 初始化 Guardimport { Guard } from '@authing/guard-react18'import { guardOptions } from '../config'export const guard = new Guard(guardOptions)
// pages/Login.tsx
import { useEffect } from 'react'import '@authing/guard-react18/dist/esm/guard.min.css'import { guard } from '../common/authing-guard'import { useRouter } from 'next/router'
export default function Login() { const router = useRouter() const guardEffects = async () => { guard .start(document.querySelector('#authing-guard-container') as HTMLElement) .then(userInfo => { console.log('start userInfo: ', userInfo) })
guard.on('load', e => { console.log('加载啊', e) })
guard.on('login', userInfo => { console.log('userInfo: ', userInfo) // 登录成功,跳转到个人中心 router.push('/personal') }) }
useEffect(() => { guardEffects() }, [])
return ( <div> <div id="authing-guard-container"></div> </div> )}
检测登录态
登录后可以使用 Guard 检测登录态,并获取登录的用户信息。
// Personal.tsx
// ...
useEffect(() => {
guard.trackSession().then(res => {
console.log('trackSession res: ', res)
if (!res) {
// 跳转登录页
}
})
}, [])
// ...
Authing 配置
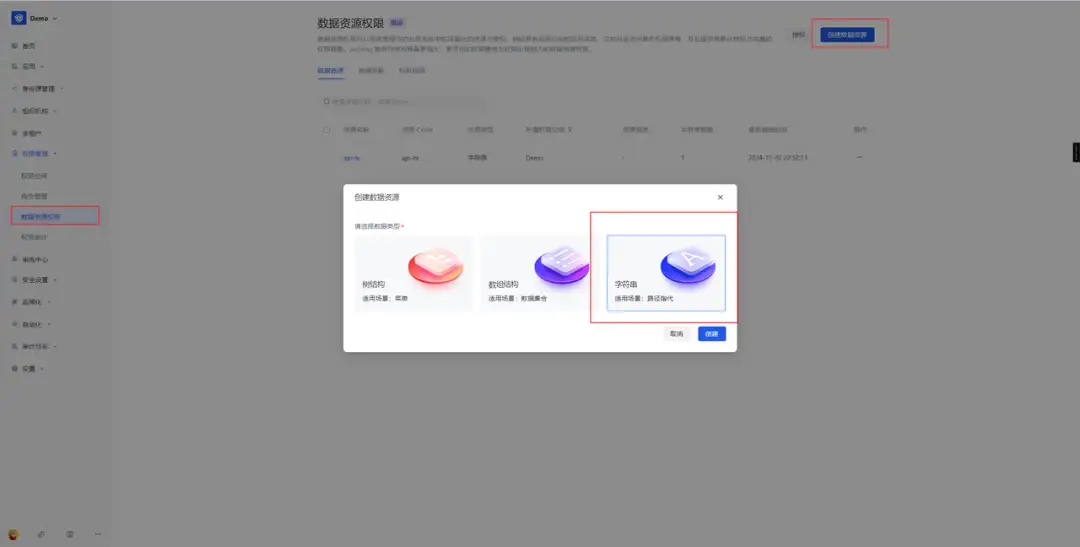
创建 API 资源在 Authing 控制台权限空间中创建字符串类型的数据权限资源:

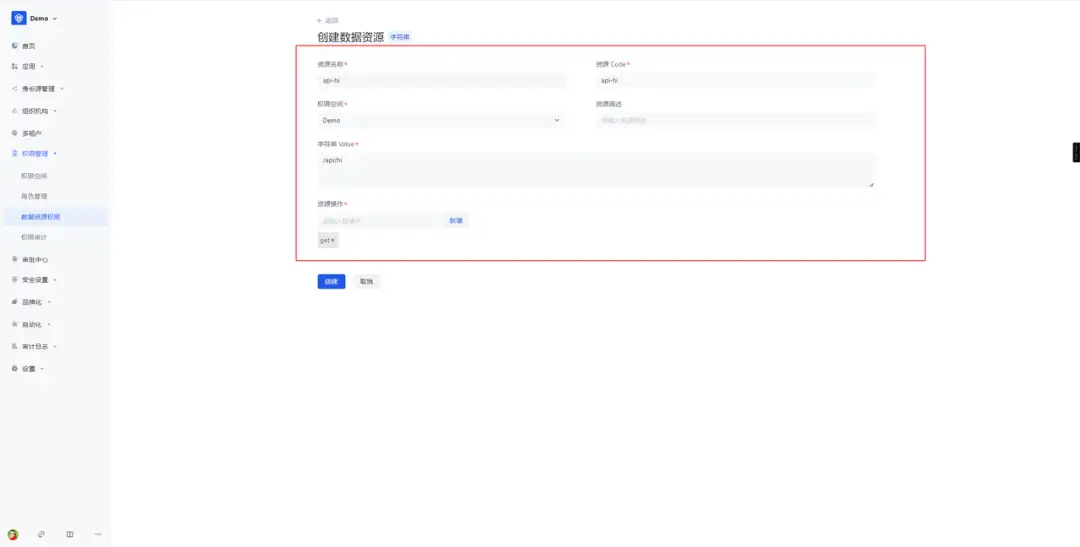
输入资源信息,点击创建

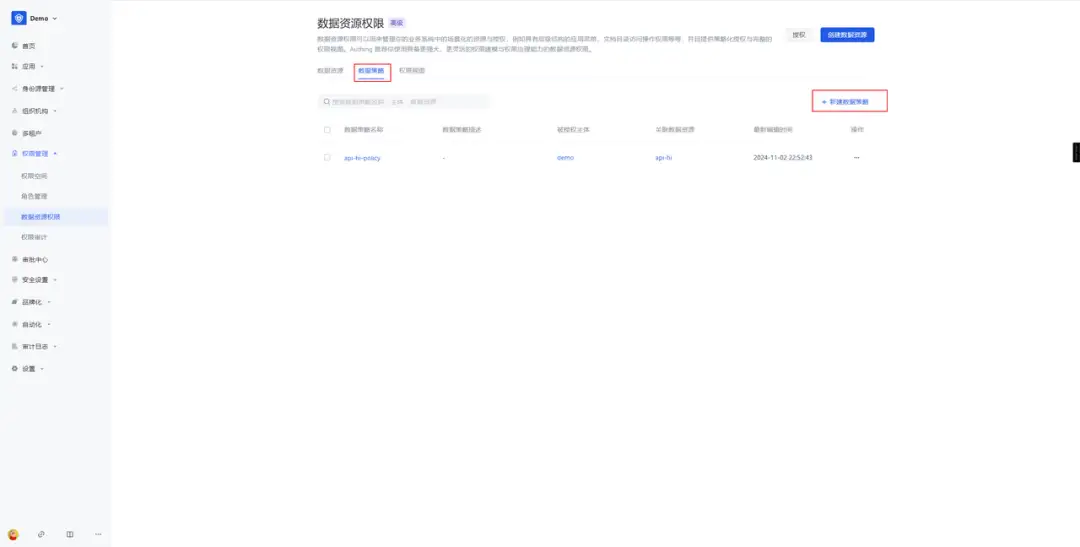
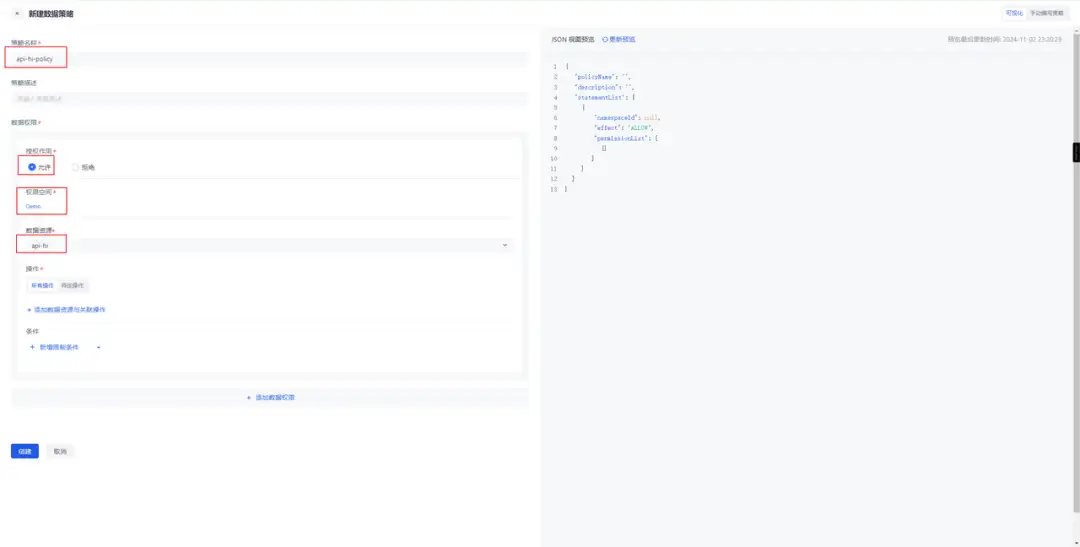
新建数据资源策略


授权

在 Next.js 中间件中接入 Authing 权限
// middleware.tsimport { NextRequest, NextResponse } from 'next/server'import { AUTHING_APP_HOST, AUTHING_APP_ID, AUTHING_USERPOOL_ID } from './config'
// 限制 API 路由export const config = { matcher: ['/api/(.*)']}
export async function middleware(request: NextRequest) { // 获取请求头中的 token const token = request.headers.get('authorization') ?? '' const pathname = request.nextUrl.pathname
if (!token) { // 未登录 return NextResponse.json( { success: false, message: 'authentication failed' }, { status: 401 } ) }
// 获取用户拥有的权限,生产环境可以缓存此值,无须每次请求都重新拉取 const res: { statusCode: number data: { userPermissionList: { resourceList: { strAuthorize: { value: string actions: string[] } }[] }[] } } = await fetch(`${AUTHING_APP_HOST}/api/v3/get-user-auth-resource-list`, { headers: { Authorization: token, 'x-authing-app-id': AUTHING_APP_ID } }).then(res => res.json())
if (res.statusCode !== 200) { return NextResponse.json( { success: false, message: 'Authorization check failed' }, { status: 401 } ) }
// 是否具有 API 权限 const authorized = res.data.userPermissionList.some(up => { return up.resourceList.some(rl => { return rl.strAuthorize?.value === pathname }) })
if (!authorized) { return NextResponse.json( { success: false, message: 'No permission' }, { status: 401 } ) }
return NextResponse.next()}
通过简单配置和几十行代码,完成了 Next.js 中接入 Authing 认证和授权的流程,实现了用户登录注册和 API 级别的鉴权,Authing 认证还支持各种社会化身份源的接入,数据权限方面也支持类似页面菜单、按钮类型资源的接入。
以上 Demo 已上传 github:Guard/examples/Next.js-react18 at v4 · Authing/Guard